Как быстро сделать обычную рамку вокруг объекта?
Лена Цимбалист. CSS-свойство border используется для задания стиля, толщины и цвета границы элемента. Граница — это линия, которая окружает элемент и отделяет его контент от соседних элементов. С помощью свойства border можно создавать различные рамки — от простых одноцветных линий до сложных узоров и теней.













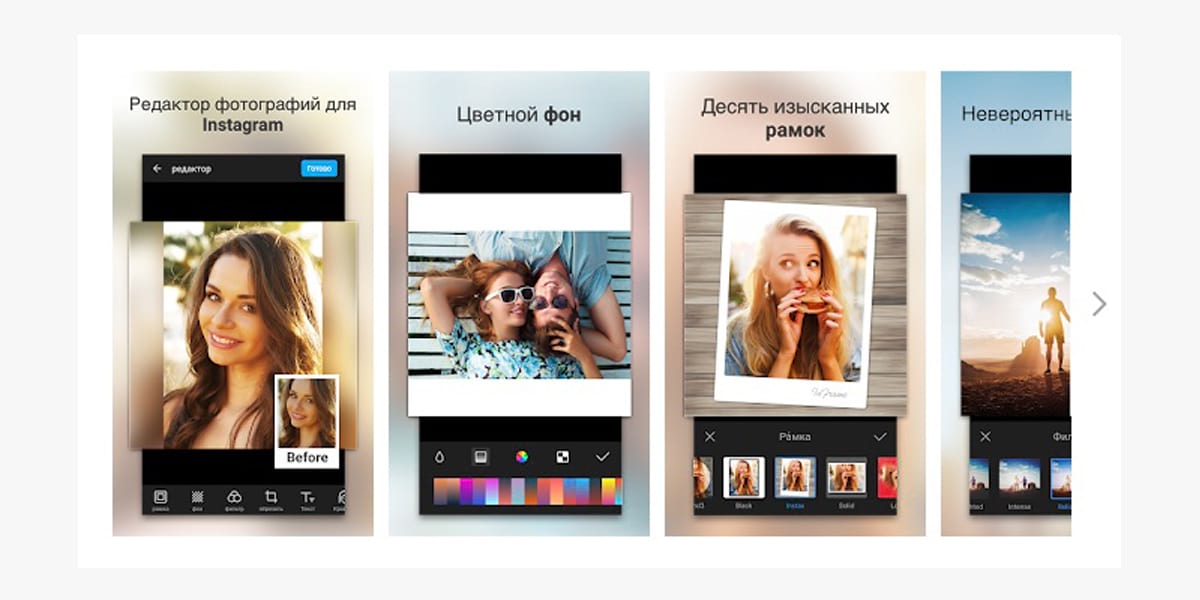
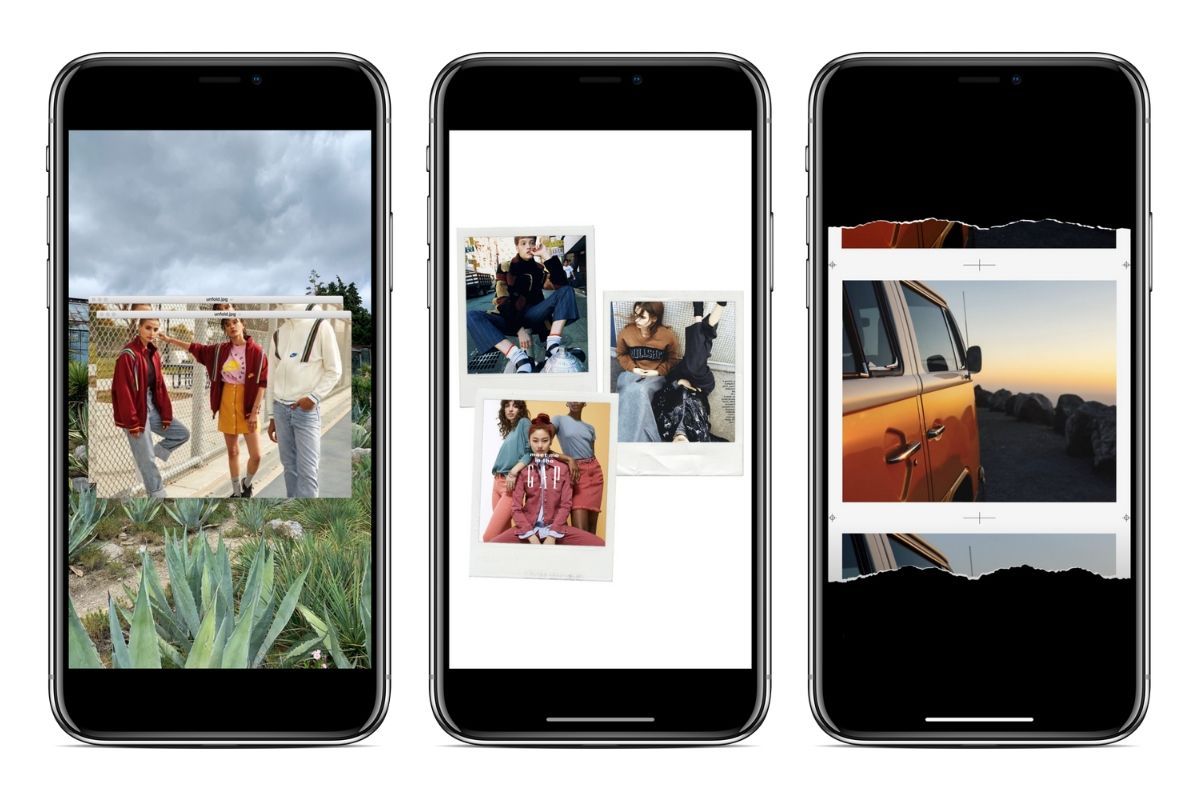
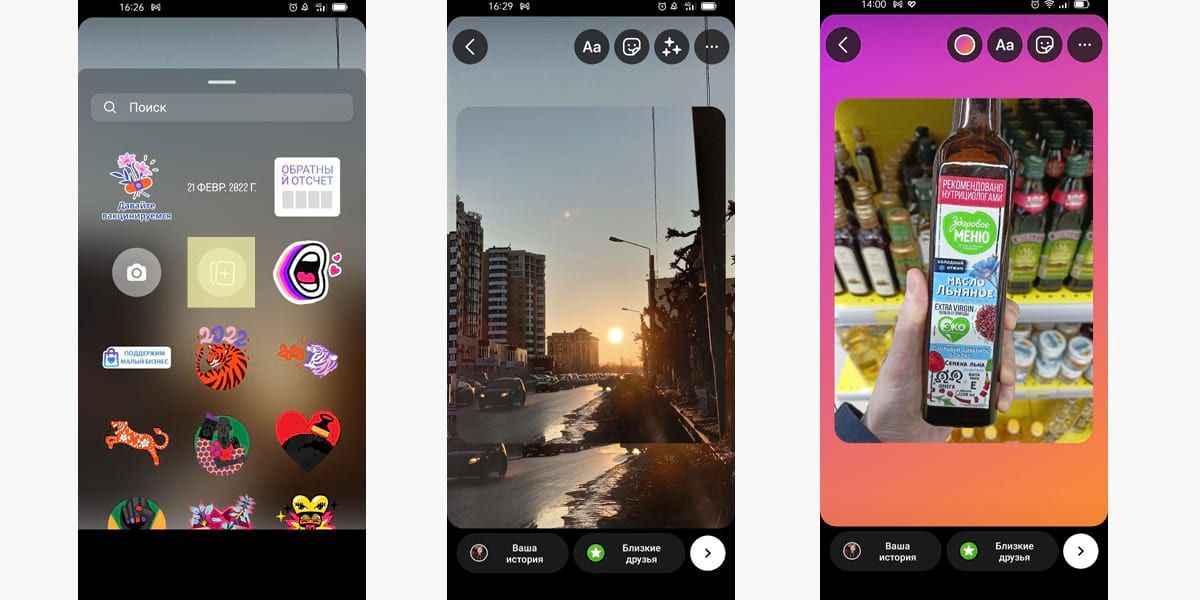
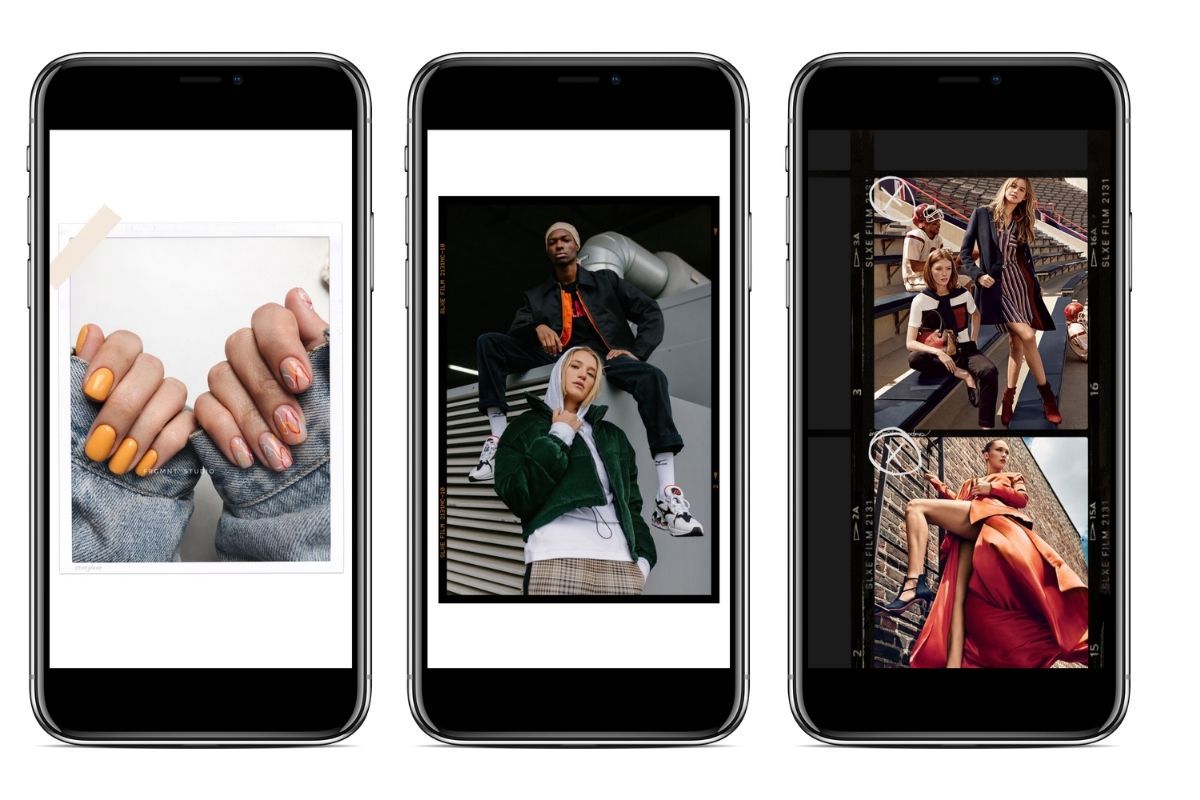
Не только женщины любят глазами, согласны? Но как его сделать, если бюджет ограничен, а в команде нет дизайнера креативов для соцсетей? Можно использовать бюджетные приемы, которые помогут выделить аккаунт среди конкурентов.












Этот вариант хорошо подходит для первой страницы документа, а также других ситуаций, когда нужно сделать рамку по краям листа, чтобы содержимое выглядело более презентабельно. Выберите «рамка», «Применить к: только 1-й странице» и по желанию установите тип границы, её цвет и ширину. После нажатия OK выбранная рамка появится по краям страницы. Добавить одинаковую рамку ко всем страницам в документе тоже просто. Принцип тот же, что в предыдущем способе. Далее кликните «рамка», установите параметры границ и выберите «Применить к: всему документу».







