
Композиция в дизайне
Получите подборку файлов от Московского Института Технологий и Управления. Что нужно знать графическому дизайнеру-новичку, чтобы брать первые заказы. Призыв к покупке продукта в правом верхнем углу страницы.













Интенсивный онлайн-тренинг по основам композиции. Меня зовут Борис Поташник. Я графический дизайнер, преподаватель и руководитель Виртуальной школы графического дизайна creativshik. Начинающий графический дизайнер тратит немало времени, передвигая по листу элементы макета в поисках их оптимального расположения. Заголовок в верхнюю часть листа или нижнюю? А может его сделать крупнее?












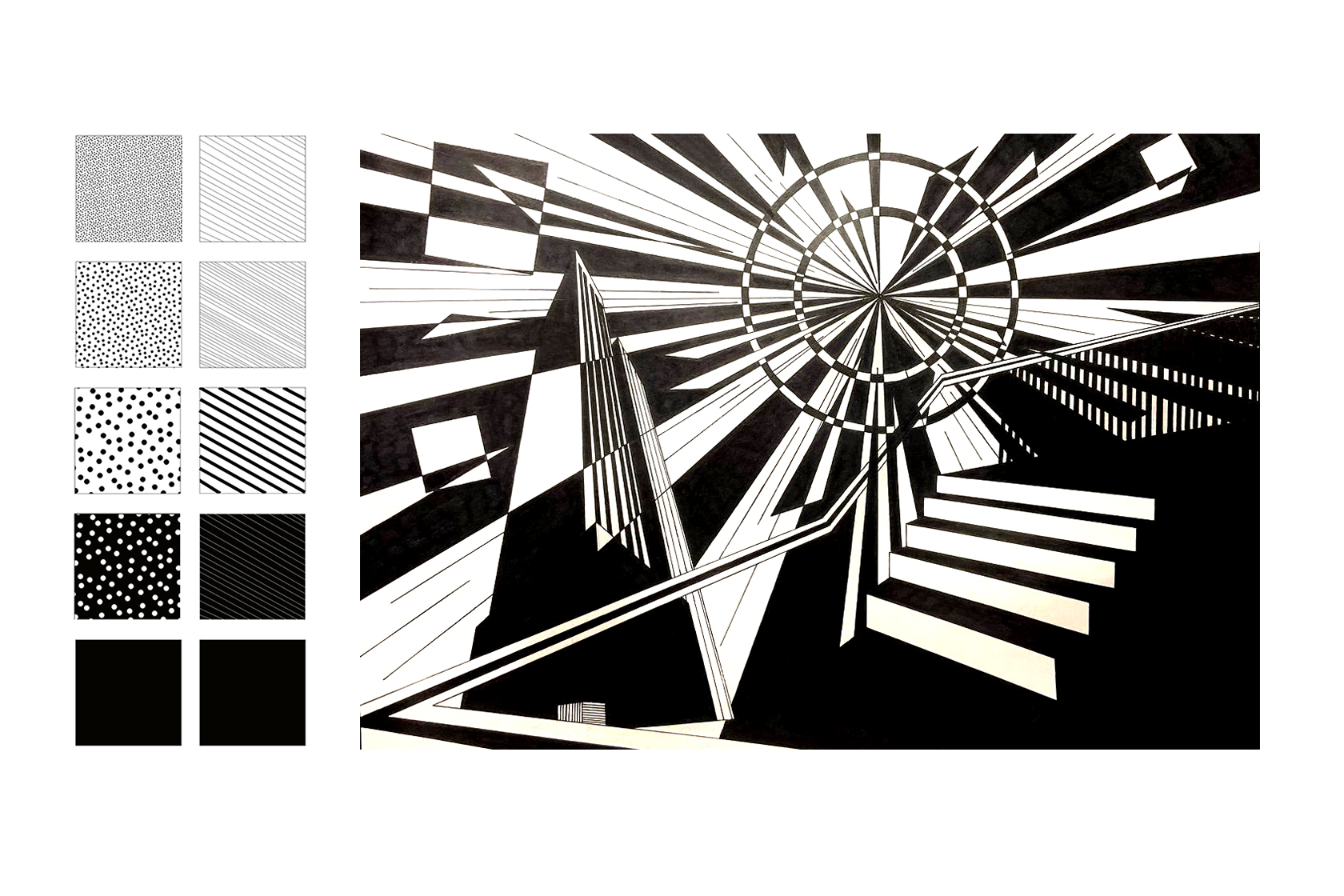
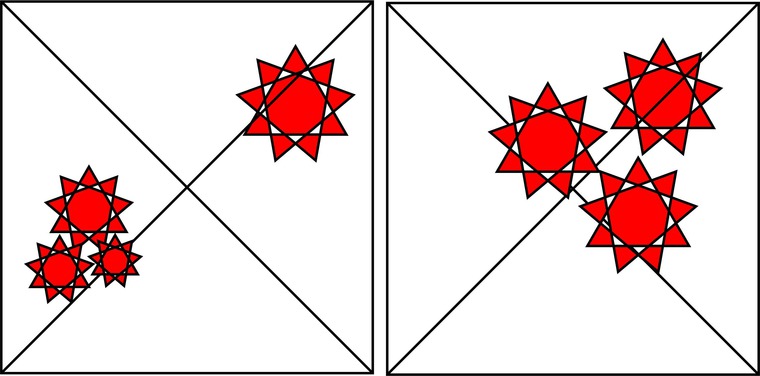
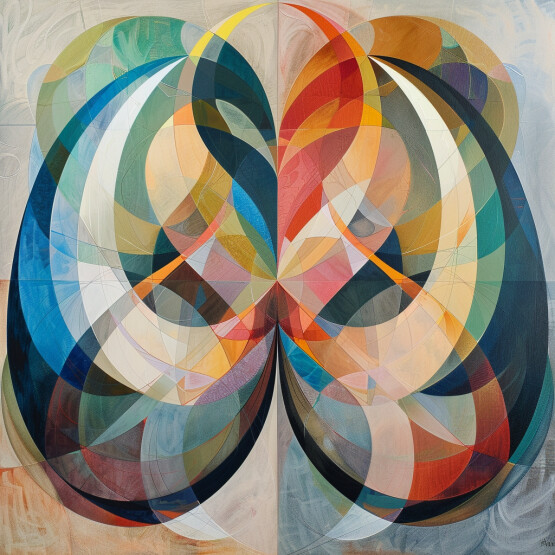
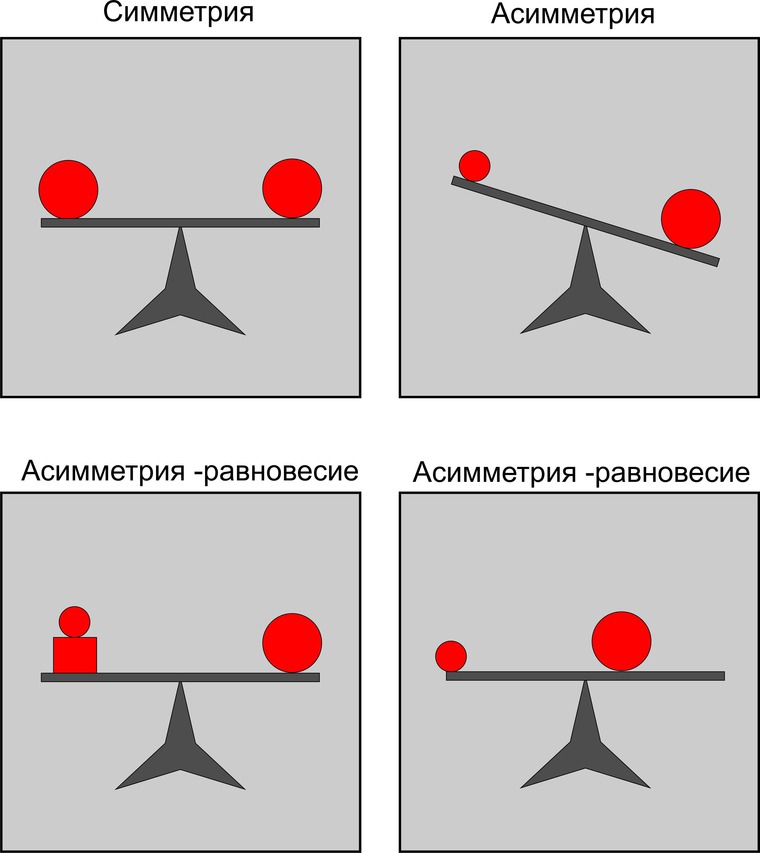
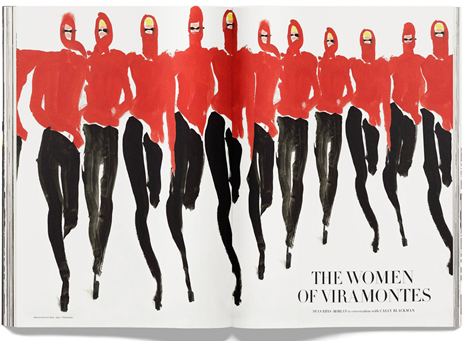
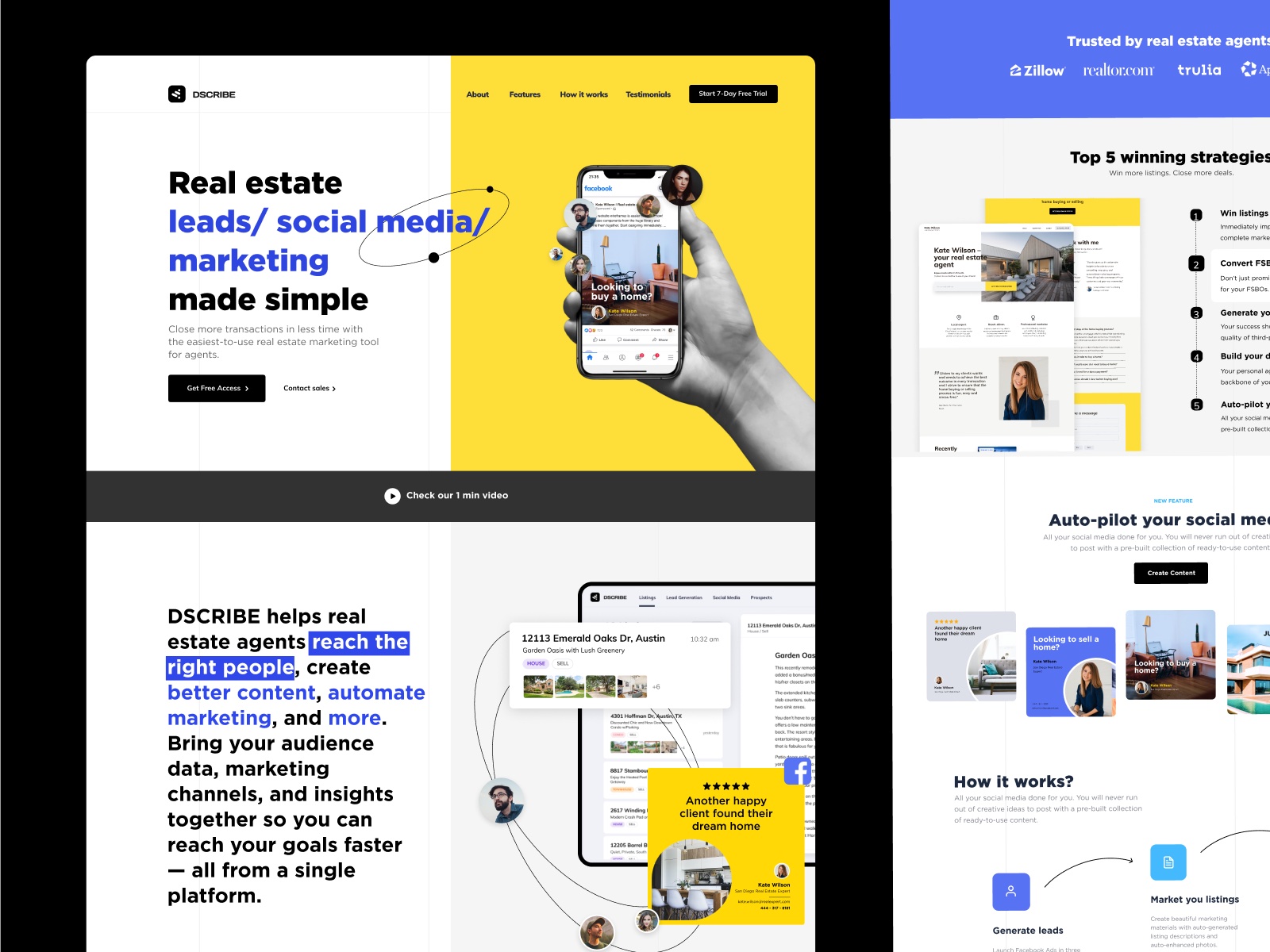
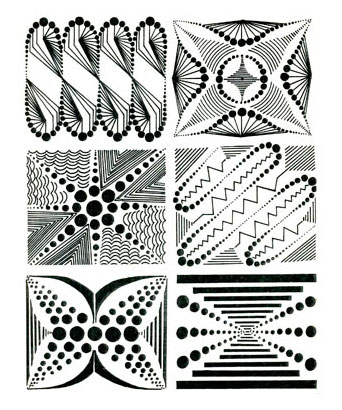
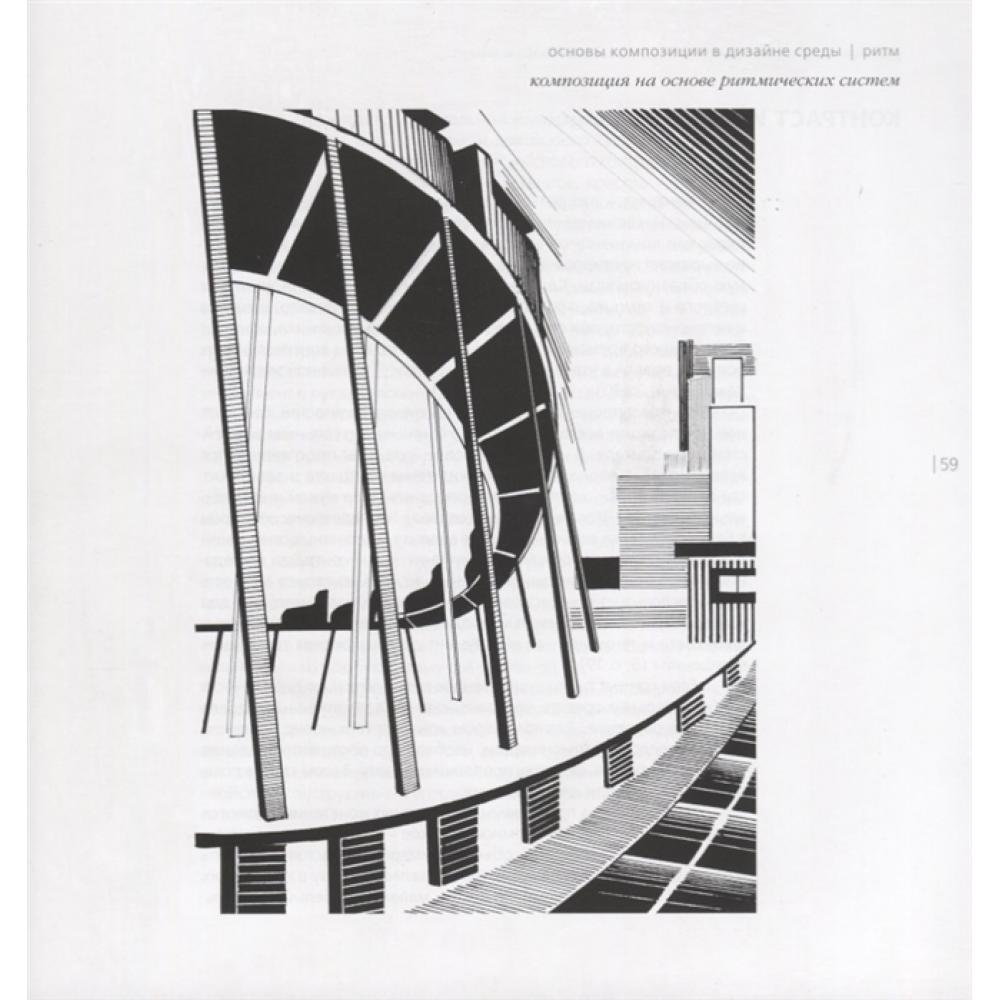
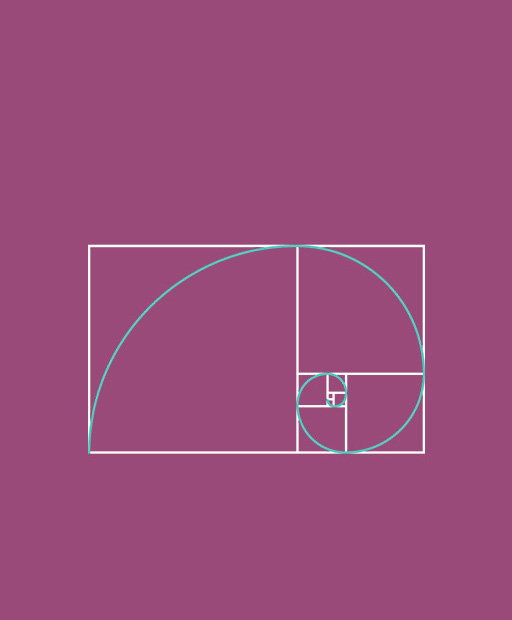
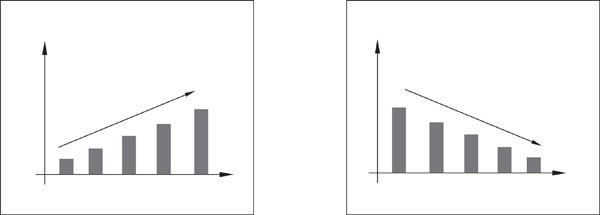
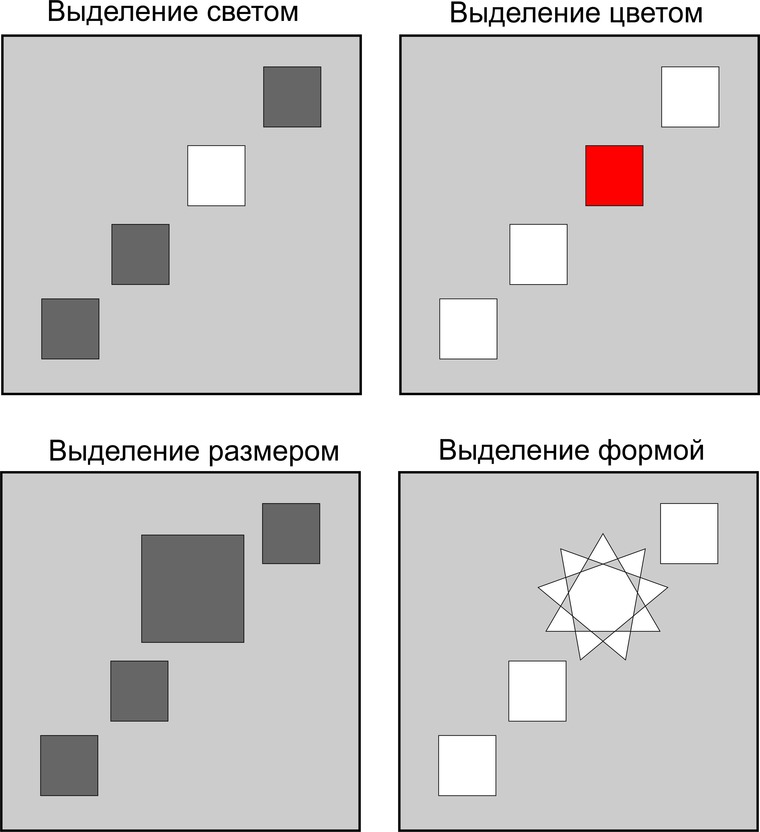
Композиция в дизайне, будь то графический дизайн, веб-дизайн или дизайн продукта, определяет, как элементы располагаются и взаимодействуют друг с другом на странице или в пространстве. Улучшает восприятие и понимание дизайна, делает его визуально привлекательным. Основные принципы — баланс, контраст и акцентирование — универсальные инструменты в руках дизайнера для сообщения визуальных идей.




Похожие статьи
- Выкройка юбки карандаш 54 размера бесплатно - Выкройка юбки. Пошаговые инструкции построения основы
- Как сделать мыльную основу в домашних условиях из подручных средств
- Ваза с яичной скорлупой - Весенние растения и цветочные композиции в вазах из яичной скорлупы
- Новогодние композиции своими руками в корзине